.NET MAUI App: MAUI app icon, MAUI splash screen, and MAUI image to different mobile platforms.
Managing images, icons, and splash screens cross-platform is more challenging since we need to manage assert and resource folders specific to each platform, as well as image folders for each resolution.
During testing, we received feedback from our QA friends that the images were not working on this device or at this resolution. Hopefully, all of you have encountered this problem in the past, and MAUI application has released great solutions for this issue.

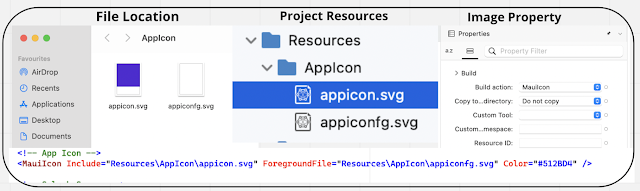
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconf.svg" />

Only the first valid <MauiIcon> item is used by .NET MAUI, so all conditional items should be declared first, followed by a default <MauiIcon> item without a condition.
For example, a condition that targets Android would be Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
The following XML demonstrates declaring a specific icon for Windows and a fallback icon for all other platforms:
Include="Resources\AppIcon\MSDEVBUILDicon.png" ForegroundFile="Resources\AppIcon\androidmsdevbuildappiconfg.svg" TintColor="#40FF00FF" />
Include="Resources\AppIcon\MSDEVBUILDicon.png" ForegroundFile="Resources\AppIcon\macmsdevbuildappiconfg.svg" TintColor="#40FF00FF" />

In a .NET MAUI app project, a splash screen can be specified in a single location in your app project, and at build time it can be automatically resized to the correct resolution for the target platform and device and added to your app package. This avoids having to manually duplicate and name the splash screen on a per platform basis.
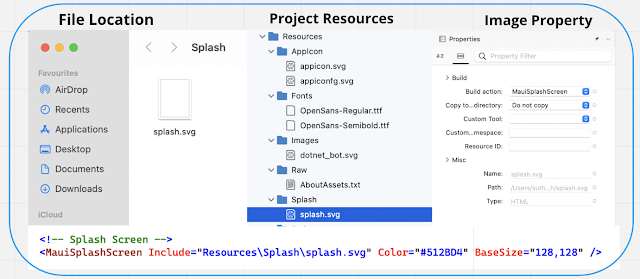
A splash screen can be added to your app project by dragging an image into the Resources\Splash folder of the project, where its build action will automatically be set to MauiSplashScreen. This creates a corresponding entry in your project file as like below screen

At build time, the splash screen can be resized to the correct resolution for the target platform and device. The resulting splash screen is then added to your app package.
using Android.App;
using Android.Content.PM;
using Android.OS;
namespace NewProjectFile7._0;
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)]
public class MainActivity : MauiAppCompatActivity
{
}

In your .NET MAUI application, managing your resources is much simpler than in Xamarin and other hybrid applications, as it is not as complicated. Resources refers to the main topic of managing images. With NET MAUI, you can stop worrying about scaling and resizing your images to fit every platform and screen resolution. Better yet, you won't need to keep track of the website that generates everything for you. .NET MAUI will take care of the process for you at build time; just add your images to your project and make sure the build actions are set up. The purpose of this article is to demonstrate how the MAUI application manages its resources.

The ultimate design goal of one single project for all supported platforms the way to manage resources from one place. Be it fonts, images, splash screen, or raw assets. It is an incredible feature that MAUI introduced using SVG files and PNG files and have them automatically resized for all the different resolutions when they are uploaded. Regardless if you've already used ResizetizerNT in your Xamarin project, MAUI will do the same internally while the build process is running in the background.
Resource files should be placed in the Resources folder of your. NET MAUI app project, or in child folders of the Resources folder, and their build action should be correctly set. The following sections will be explained one by one as we go along.
The ultimate design goal of one single project for all supported platforms the way to manage resources from one place. Be it fonts, images, splash screen, or raw assets. It is an incredible feature that MAUI introduced using SVG files and PNG files and have them automatically resized for all the different resolutions when they are uploaded. Regardless if you've already used ResizetizerNT in your Xamarin project, MAUI will do the same internally while the build process is running in the background.
Resource files should be placed in the Resources folder of your. NET MAUI app project, or in child folders of the Resources folder, and their build action should be correctly set. The following sections will be explained one by one as we go along.
- Android resource naming rules is that image filenames must start with a letter character, end with a letter character, and contain only alphanumeric characters or underscores, so make sure your image name follows the same rules
- The .NET MAUI app converts SVG files to PNG files. When adding an SVG file, reference it from XAML or C# with a .png extension. You should reference the SVG file in your project file as a best practice.
- The values for the Foreground Color and Background Color can be specified either in hexadecimal or as a .NET MAUI color. For example, Color="Green" is valid.
MAUI Images
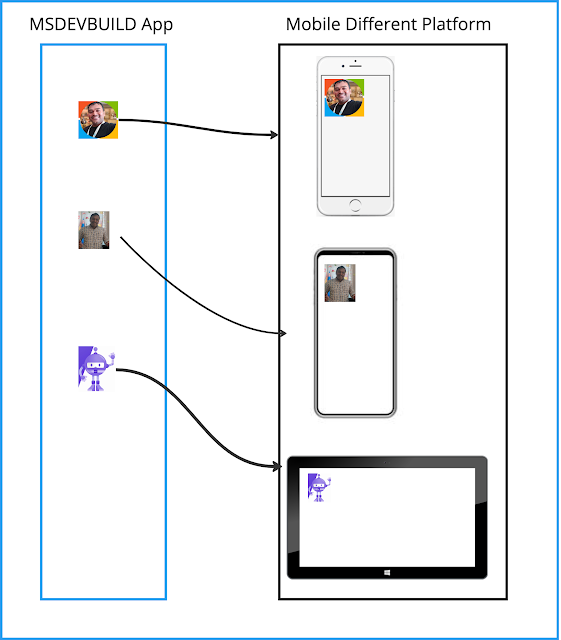
Images can be specified in one location in your app project, and at build time they are automatically resized and added to your app package. By doing this, you avoid manually duplicating and naming images per platform.
First Step, You can add images to your app project by dragging them into the Resources/Images folder of the app project which will allow you to add them to the project.
In the next step, you will be able to ensure that MauiImage build action is set automatically, if not set, you can ensure that the build action should be MAUIImage by selecting it from the Image Property.
MAUI Image Guideline
- The default MAUIImage tag, which includes all images, can be found in the.csproj file, and you can also specify the image name. The wildcard character (*) indicates that all files in the folder are considered to be of the specified resource type.
- You can also add images to other folders(not only Image folder). In this scenario, MauiImage must be manually set in the Properties window.
MAUI Image Property
- The base size is specified with the BaseSize="W,H" attribute, where W is the width of the icon and H is the height of the icon. The value specified as the base size must be divisible by 8. The following example sets the base size.
- It is also possible to stop the automatic resizing of the images. The following example code shows how to stop the automatic resizing
- A foreground image can be tinted, i.e., by specifying a color with the TintColor attribute, a color will be applied to the foreground image. Here is an example of how the foreground image can be tinted using the following code:
- The background image used in composing the app icon can be recolored using the Color attribute on the <MauiImage>. The following example sets the background color of the app icon to red
You can make use of your icon, image, and splash screen in the above property as specified above, so take note of that information.
on iOS the app icon appears on the Home screen and throughout the system, such as in Settings, notifications, and search results, and in the App Store.
On Android, the app icon appears as a launcher icon and throughout the system, such as on the action bar, notifications, and in the Google Play Store.
On Windows, the app icon appears in the app list in the start menu, the taskbar, the app's tile, and in the Microsoft Store.
In a .NET Multi-platform App UI (.NET MAUI) app project, an app icon can be specified in a single location in your app project. At build time, this icon can be automatically resized to the correct resolution for the target platform and device, and added to your app package. This avoids having to manually duplicate and name the app icon on a per platform basis
MAUI Icon
In most apps, there is a logo icon that represents the app, and that icon appears in different places.on iOS the app icon appears on the Home screen and throughout the system, such as in Settings, notifications, and search results, and in the App Store.
On Android, the app icon appears as a launcher icon and throughout the system, such as on the action bar, notifications, and in the Google Play Store.
On Windows, the app icon appears in the app list in the start menu, the taskbar, the app's tile, and in the Microsoft Store.
In a .NET Multi-platform App UI (.NET MAUI) app project, an app icon can be specified in a single location in your app project. At build time, this icon can be automatically resized to the correct resolution for the target platform and device, and added to your app package. This avoids having to manually duplicate and name the app icon on a per platform basis
MAUI Icon Include & ForgroundFile
On the .csproj file, the app icon can be composed of two images, one image representing the background and another representing the foreground.<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconf.svg" />
- Include attribute represents the icon background image( must specify)
- Foreground attribute represents the foreground image (optional)
Platform specific configuration for MAUI App icon
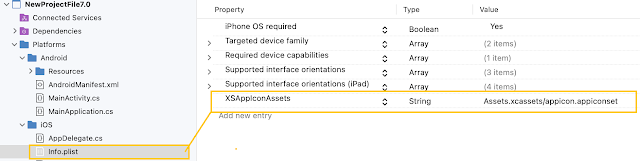
The project file declares what resources make up the app icon, but you must update the individual platform configurations to reference these icon references. On iPhone, Mac, and Android, the following settings need to be made in the configuration, but Windows does not require any specific configurationInfo.Plist
This configuration will be automatically updated in Info.plist if you don't change app icon names, but if you change app icon names, make sure you update the configuration in Info.plist.
The Info.plist file contains a <key>XSAppIconAssets</key> entry, with a corresponding <string> node defined after it. The value of this <string> node follows this format: Assets.xcassets/{image file name}.appiconset The value for { image file name } is derived from the .NET MAUI project file's <MauiIcon> item, specifically the file name defined by the Include attribute, without its path or extension.

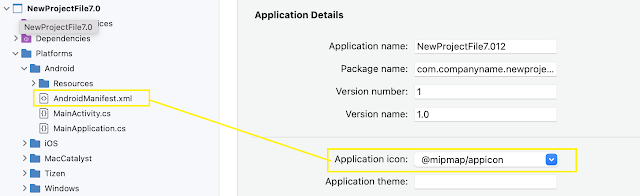
Android Manifest
The following Android configuration is defined by default, so all you need to do is migrate the application or make any modifications. Make sure the configuration is set correctly.

This configuration will be automatically updated in Info.plist if you don't change app icon names, but if you change app icon names, make sure you update the configuration in Info.plist.
The Info.plist file contains a <key>XSAppIconAssets</key> entry, with a corresponding <string> node defined after it. The value of this <string> node follows this format: Assets.xcassets/{image file name}.appiconset The value for { image file name } is derived from the .NET MAUI project file's <MauiIcon> item, specifically the file name defined by the Include attribute, without its path or extension.
Android Manifest
The following Android configuration is defined by default, so all you need to do is migrate the application or make any modifications. Make sure the configuration is set correctly.
Use a different MAUI icon per platform
If you want to use different icon resources or settings per platform, add the Condition attribute to the <MauiIcon> item, and query for the specific platform. If the condition is met, the <MauiIcon> item is processed.Only the first valid <MauiIcon> item is used by .NET MAUI, so all conditional items should be declared first, followed by a default <MauiIcon> item without a condition.
For example, a condition that targets Android would be Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
The following XML demonstrates declaring a specific icon for Windows and a fallback icon for all other platforms:
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"Include="Resources\AppIcon\MSDEVBUILDicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
Include="Resources\AppIcon\MSDEVBUILDicon.png" ForegroundFile="Resources\AppIcon\iosmsdevbuildappiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for IOS -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'"Include="Resources\AppIcon\MSDEVBUILDicon.png" ForegroundFile="Resources\AppIcon\iosmsdevbuildappiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for Android -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'"Include="Resources\AppIcon\MSDEVBUILDicon.png" ForegroundFile="Resources\AppIcon\androidmsdevbuildappiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for mac -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'"Include="Resources\AppIcon\MSDEVBUILDicon.png" ForegroundFile="Resources\AppIcon\macmsdevbuildappiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\Suthaharappicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />MAUI Icon Guideline
- In your project file, the <MauiIcon> item designates the icon to use for your app. You may only have one icon defined for your app. Any subsequent <MauiIcon> items are ignored.
- After changing the icon file, you may need to clean the project in Visual Studio. To clean the project, right-click on the project file in the Solution Explorer pane, and select Clean. You also may need to uninstall the app from the target platform you're testing with.
- If you don't clean the project and uninstall the app from the target platform, you may not see your new icon.
MAUI Splash Screen
On Android and iOS, .NET Multi-platform App UI (.NET MAUI) apps can display a splash screen while their initialization process completes. The splash screen is displayed immediately when an app is launched, providing immediate feedback to users while app resources are initialized:In a .NET MAUI app project, a splash screen can be specified in a single location in your app project, and at build time it can be automatically resized to the correct resolution for the target platform and device and added to your app package. This avoids having to manually duplicate and name the splash screen on a per platform basis.
A splash screen can be added to your app project by dragging an image into the Resources\Splash folder of the project, where its build action will automatically be set to MauiSplashScreen. This creates a corresponding entry in your project file as like below screen
At build time, the splash screen can be resized to the correct resolution for the target platform and device. The resulting splash screen is then added to your app package.
Platform specific configuration
The code that's specific to a platform automatically gets added to the code base, but you have to know where it goes and why, it'll help you with the migration processOn Android
the splash screen is added to your app package as Resourcs/values/maui_colors.xml and Resources/drawable/maui_splash_image.xml.
.NET MAUI apps use the Maui.SplashTheme by default, which ensures that a splash screen will be displayed if present. Therefore, you should not specify a different theme in your manifest file or in your MainActivity class
using Android.App;
using Android.Content.PM;
using Android.OS;
namespace NewProjectFile7._0;
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)]
public class MainActivity : MauiAppCompatActivity
{
}
On iOS
It is not necessary for you to do iOS-specific settings because the build will automatically take care of this for you. the splash screen is added to the app package as a storyboard named MauiSplash.storyboard, which is set as value of the UILaunchStoryboardName key in the app package's Info.plist automatically add UILaunchStoryboardName as a key and string value is MauiSplash
It is not necessary for you to do iOS-specific settings because the build will automatically take care of this for you. the splash screen is added to the app package as a storyboard named MauiSplash.storyboard, which is set as value of the UILaunchStoryboardName key in the app package's Info.plist automatically add UILaunchStoryboardName as a key and string value is MauiSplash













0 Comments